ArtDeck
There are over 300 accredited fine arts schools with thousands and millions of visual art students in the US. A lot of them are passionate and talented young artists who wish to engage more and more in the field. So how do young visual art students who have few knowledge or just enter the field achieve their goal of having their own exhibitions in a professional way while posting and promoting their events or show in a more approachable and timely way?
ArtDeck is a live platform and community that allows young visual artists and art students to find each other, post their exhibition news, and find peers who have similar interests to collaborate together in a much more accessible way.

Mission Statement
To help young artists engage in the field start with finding the right people and resources.
Every young artist can find your place and right ones at ArtDeck.
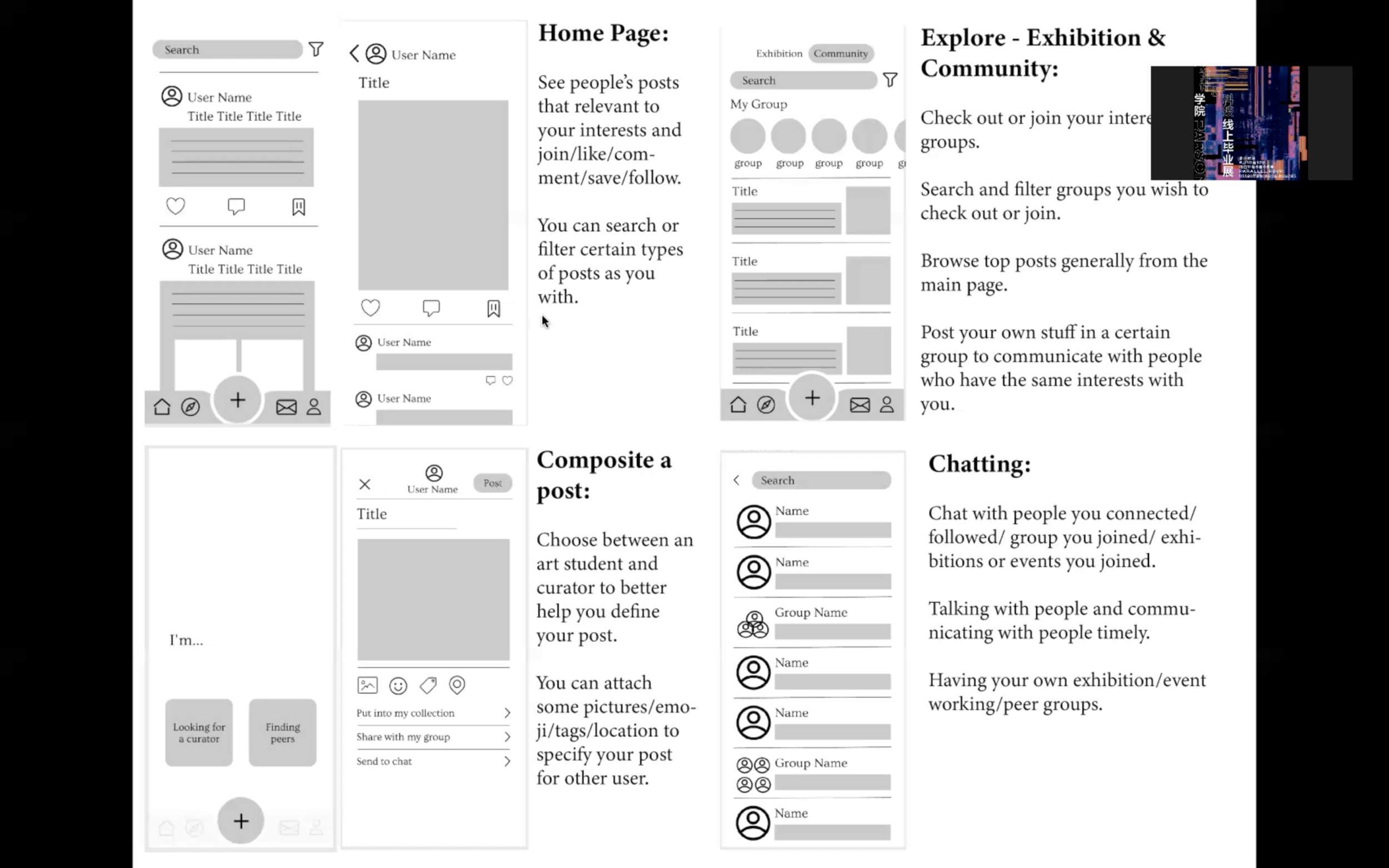
Key Feature
Find peers, curators, artists based on categories to reach out and collaborate.
Post and promote your works, exhibitions, events, or any inquiries to the target users.
Join interest groups to find out more.
Business Model
Customer Segment
· Visual art students as young artists who has few resource of promoting themselves vis exhibition and wish to have or promote their exhibitions and events, and wish to find peers who have the same interests that could have exhibitions together
· Curators who are looking for enriching or practicing their curatorial study by helping students who have willing to host one
Channels
· App and Website
· Ads promoted both online and on-site at schools and galleries
· Recommendation spread by old customers
Revenue Streams
· In-App hot-topic event promotion services
· Artdeck Pro account services with more customized functions
· Ticket selling fee
Competitor Research
Key Competitor Branding Analysis
Customer Persona
Storyboard

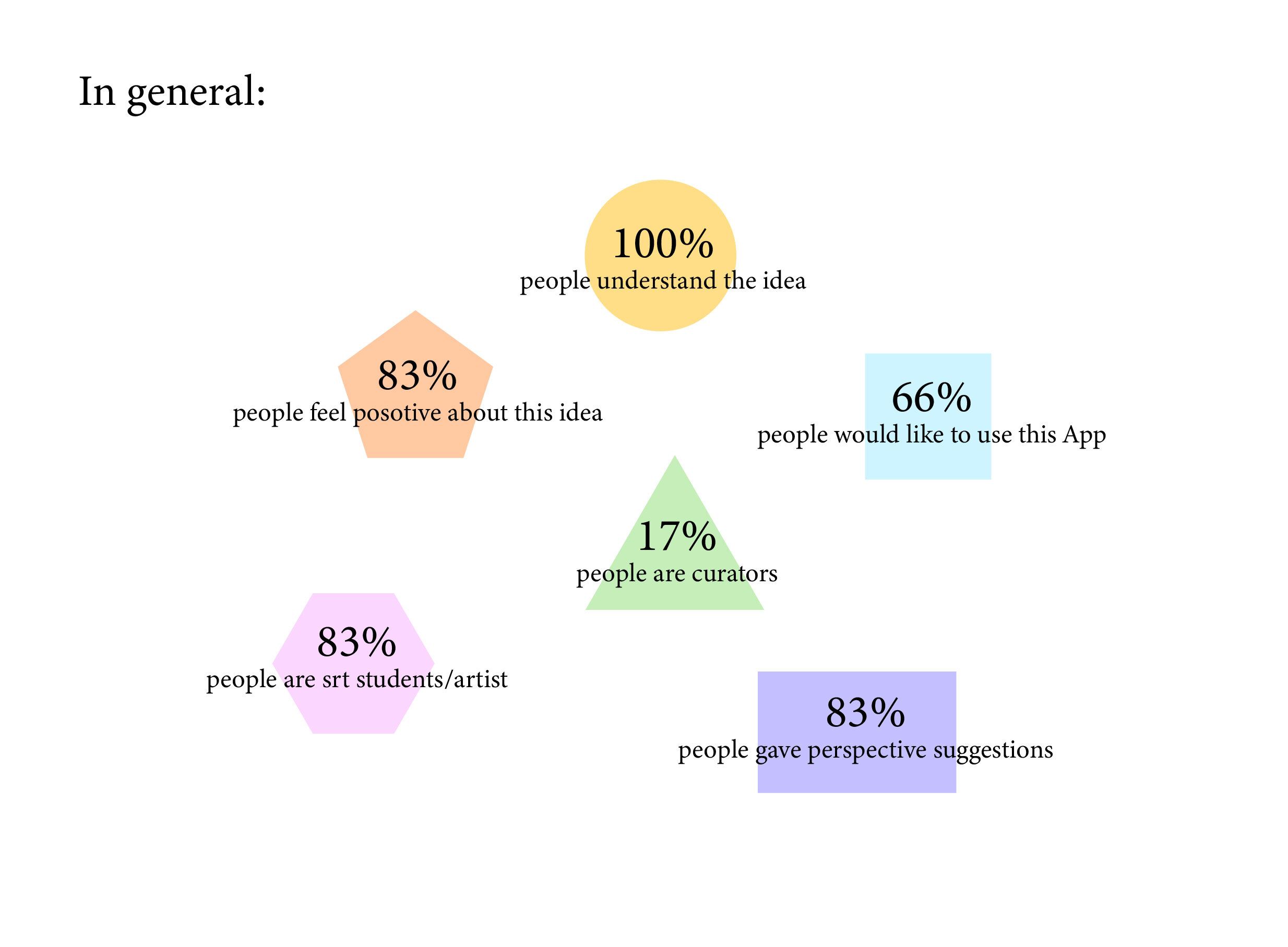
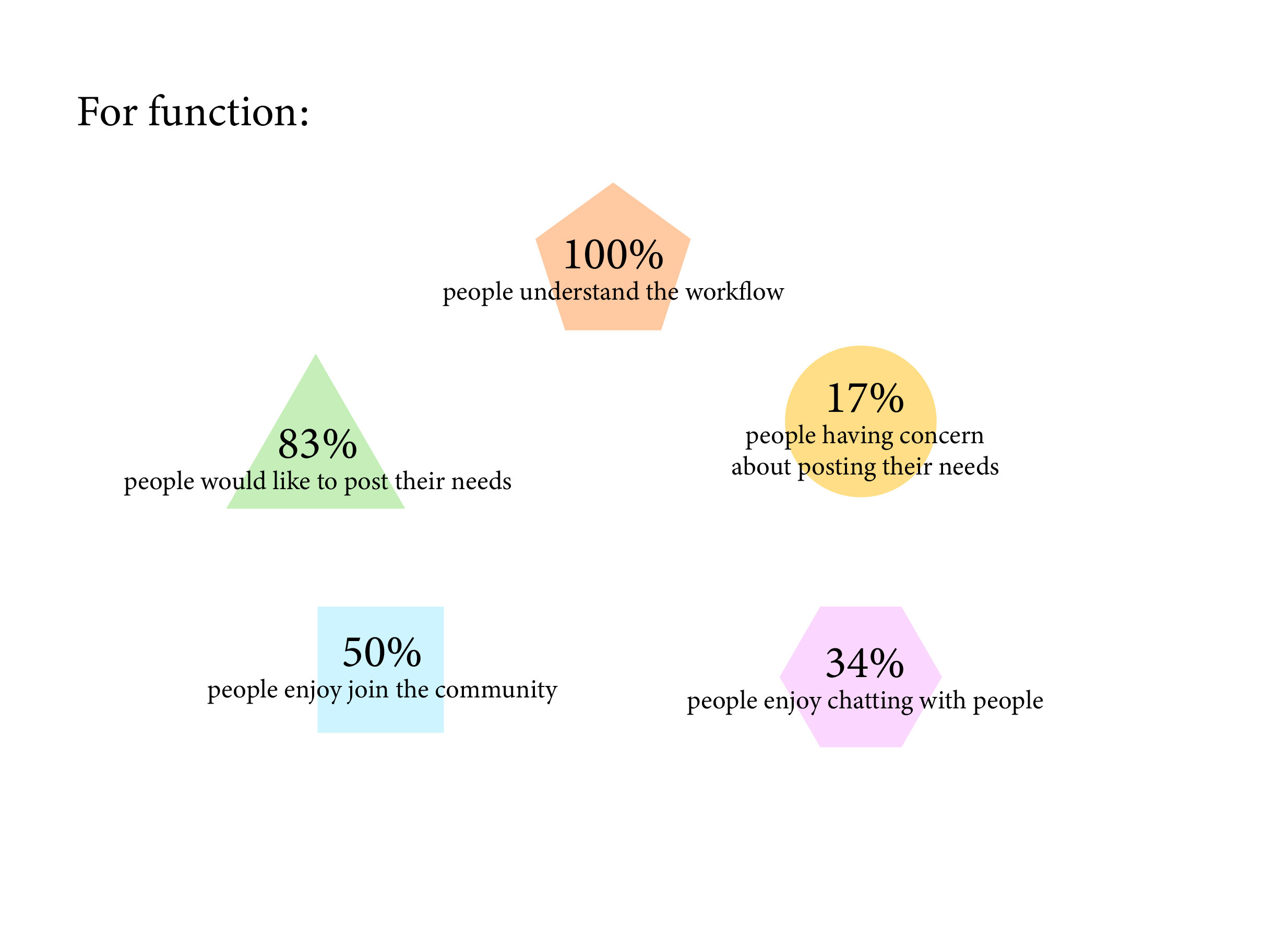
Synthesized Learning from User Interview








Information Architecture Diagram

Brand System Element
Design Principles
Tone of Voice
Approachable
Let the users truly engage within the community without hesitation but with reliance.
Simple & Clear
Short and simple words make the product easy to navigate and use.
Casual & Chill
Similar tone as users to close distance between a fixed platform and live people.
Artistic Simplicity
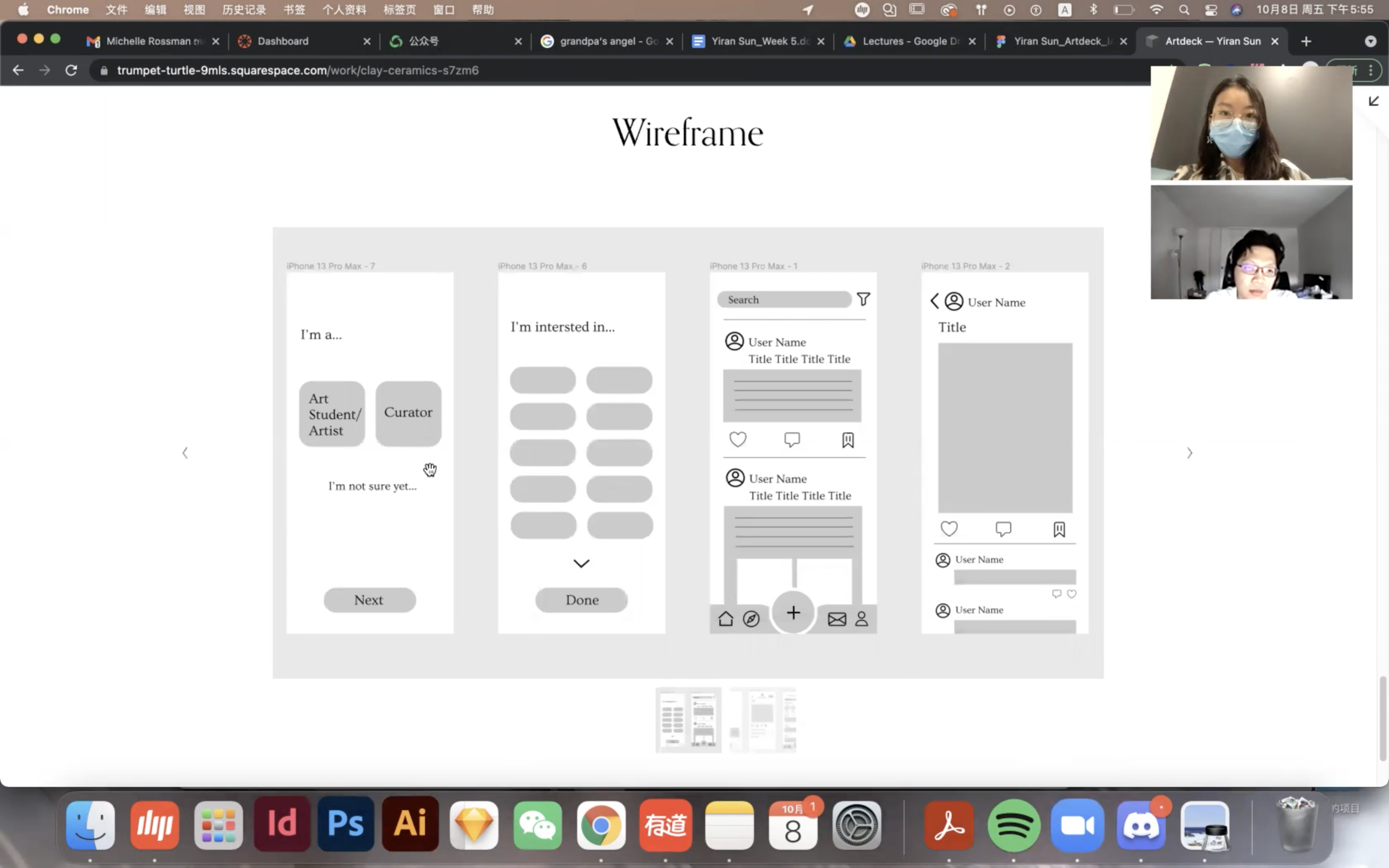
Line drawing and color block based simple icons, function buttons, and wireframe structure.
Key Feature Focused
Make the key feature easy to navigate and understand with multi micro functions that could engage users to try out and post.
Stylescapes




















